

- #Asp.net display master page only how to
- #Asp.net display master page only code
- #Asp.net display master page only series
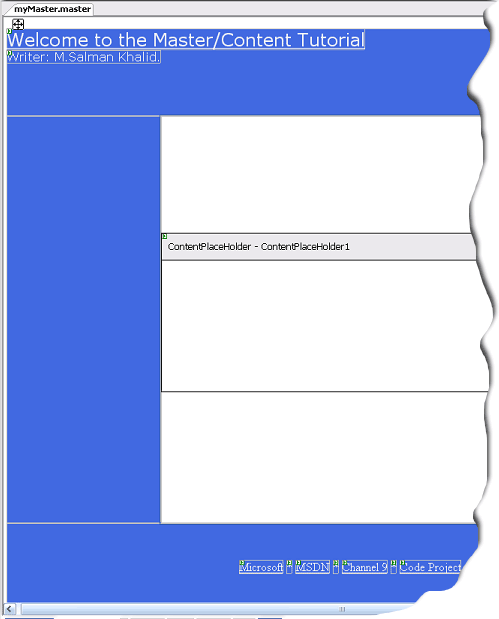
I was realy not able to understant how to make my asp.net content page AJAX enabled. A client-only solution uses Microsoft Ajax Library but does not use any ASP.NET server controls.Ījax toolkit is mostly used in asp.net is easily work in website pages to refresh particular part of that page. After studying this I slim this is the best response for this query.Ī Microsoft Ajax Web application consists of either a client-only solution or a client and server solution. I was relay not able to understand how to create my asp.net material web page AJAX allowed. NET programmers also take the obligation for a number of elements of the particular procedure from its origination to conclusion.ĪSP.NET web application in which we have a Master Page together with a Content Page, and then we will explore the different options we have to enable the web application with AJAX. With AJAX by placing the UpdatePanel inside the Content Page while keeping the In this scenario we have seen how to enable the application Running the above ContentPage.aspx can be shown in Figure 4įigure 4: Running ContentPage.aspx with UpdatePanel Tip and Tricks: ASP.NET 2.0 AJAX 1.0 Extensions and Master PagesĪverage Rating: This article has not yet been rated. Print Add To Favorites Email To Friend Rate This Article Also, notice that the master page class is derived from the class MasterPage and not the Page class, as happens in an ordinary ASPX Tutorials » Tip and Tricks: ASP.NET 2.0 AJAX 1.0 Extensions an.
#Asp.net display master page only code
Note: Because there is no common code in the sample, the SiteMaster class is empty. Public partial class SiteMaster : .MasterPage The master page for the sample Web site is:įigure 3: SiteMaster.master b: the master page for your sample Web site. The content pages (ASPX pages) have Content controls that provide content for the ContentPlaceHolder controls of the master pages. The pages in a Web site that share a common look and feel use the same master page and on this master page the common UI elements and code is put. Master pages will have one or more ContentPlaceHolder controls. Both these changes are taken care of by Visual Studio when you create your Web form and master page through it.Īs on an ordinary ASPX page, on the master page one can put static text, HTML elements, and server controls.


The master page is similar to a regular ASPX page but with the following changes: The Master PageĪ master page is an ASP.NET file with the extension. The common UI elements and code will be moved to a master page. The common UI elements and code will be moved to a master page.įigure 2: The sample Web site’s About Us page.

The concept of master pages will be explained using this example.įigure 1: The sample Web site’s Home page. The common part is put into the master file. Both these pages have a consistent look to them they have the same header and footer. This sample is a scaled-down version of a typical Web site it has just two pages: a Home page and an About Us page. Here is an example that would give a clear picture of the use of master pages. When users request the content pages, those pages merge with the master page to produce output that combines the layout of the master page with the content from the content page. On the master page, you place the common UI elements and code you then can create individual content pages that contain the content you want to display. You can use master pages to create a consistent page layout for your Web site or for a group of related pages. ASP.NET 2.0 provides a solution for this. The way this was achieved was by copying common code and ASPX file sections in the different pages, including files, using user-defined controls, using frames, and so on. The different pages in a Web site typically have the same look and feel for example, the header, footer, and menu bar would be the same for the pages although the content changes from page to page. Using Master Pages to Create a Consistent Layout I will also talk of the common problems you might encounter.
#Asp.net display master page only series
This is a series of three articles in which I will cover master pages in-depth-right from an introduction to master pages to migrating an ASP.NET 1.1 application to use master pages. Among the new features in ASP.NET 2.0, the one that excites me the most and that I feel will be the most useful, is Master Pages. NET Framework has a truckload of new features, and a significant part of these are in ASP.NET 2.0.


 0 kommentar(er)
0 kommentar(er)
